En este artículo haremos una review de Crocoblock plugins actualizada al 2022. Hace un tiempo atrás publicamos un artículo explicando qué es Crocoblock y los beneficios de utilizarlo. Aun así, a continuación podrás ver en un video un breve resumen de lo que puedes hacer con Crocoblock.
Breve resumen de Crocoblock
¿Quieres ver lo que puede hacer esta herramienta? Ok, aquí te dejamos un video de los propios desarrolladores. El video está en inglés, pero creemos que no tendrás problemas para entenderlo, y si se complica aquí tienes una herramienta gratis y potente que de seguro te ayudará 😎.
¿Cuántos plugins tiene Crocoblock?
Crocoblock pone a tu disposición en el repositorio oficial de WordPress tres plugins gratuitos que incluyen un puñado de widgets.
- JetSticky For Elementor: te permite añadir el estado ‘pegajoso’ a headers, secciones y columnas.
- JetWoo Widgets For Elementor: incluye algunas de las opciones del plugin PRO ‘JetWooBuilder’.
- JetWidgets For Elementor: incluye algunas de las opciones del plugin PRO ‘JetElements’.
Respecto a las versiones PRO, los desarrolladores de Crocoblock han sacado 17 packs de plugins (o widgets) que, todos juntos, suman más de 150! Una pasada!
A continuación te hacemos un resumen de todos los plugins que tiene Crocoblock. Pero antes te mencionaremos sus precios, qué incluye la licencia y cómo instalarlos.
Precios de Crocoblock
Crocoblock te ofrece varios packs con precios diferentes para cubrir las necesidades que tengas.
Puedes adquirirlos eligiendo solo aquellos plugins de todo el megapack que te interesen o cualquiera de los tres packs principales:
- All-Inclusive: incluye todos los plugins y material Pro para 1 página web: $129 USD al año.
- Freelance Lifetime: lo mismo que el anterior pero para utilizar en webs ilimitadas: $525 USD al año.
- Lifetime: todos los plugins para webs ilimitadas sin renovación anual: $699 USD al año.
Estos precios son al día de la fecha 30 de Noviembre de 2022.
Qué incluye la licencia de Crocoblock
Aparte de los propios addons, los packs de Jet incluyen un tema desarrollado por ellos mismos, un paquete de demos y diversas opciones de soporte y actualizaciones:
- Acceso al tema Kava.
- Acceso a todas las demos de Elementor.
- Acceso a todos los plugins Premium.
- Soporte por un año.
- Actualizaciones frecuentes.
- Garantía de devolución de 30 días.
- Garantía de desarrollos constantes.
Cómo instalar el plugin Crocoblock
Tienes 3 modos de instalación:
- Instalación “Super Easy Installation Pack”: Con esta instalación, el asistente ‘JetThemeWizard’ te instalará el tema Kava PRO ademas de una demo de página web que tú escojas entre un amplio listado disponible y los plugins necesarios.
- Instalación “Easy Installation Pack”: Con esta instalación, el asistente ‘JetPluginsWizard’ te instalará el tema Kava y los plugins necesarios.
- Instalación manual: Aquí podrás instalar uno a uno los plugins de Crocoblock que necesites, sin instalar el tema Kava ni ninguna demo.
Plugins de Crocoblock
Debemos entender que Crocoblock plugins mejora notablemente las funcionalidades de Elementor, ampliando las herramientas y posibilidades al momento de crear diferentes diseños en tu página web. Por otro lado, también podrás ampliar las funcionalidades que trae por defecto WordPress. Veamos todos los crocoblock plugins a continuación:
JETelements

Este es el plugin principal de Crocoblock y se trata de un plugin que añade más de 40 widgets a tu Elementor.
Una vez instalado podrás acceder a una gran variedad de widgets, como por ejemplo:
- barras de progreso
- tablas de precios
- carrusel o slider de posts
- banners con diferentes efectos
- efectos de parallax
- presentación de productos de WooCommerce
- cajas animadas
- textos también animados y mucho más.

Aunque algunos de estos elementos ya vienen incluidos en Elementor, la diferencia aquí es que JetElements ofrece sus propios elementos brindandote nuevas posibilidades de diseño y nuevas funcionalidades para algunos de ellos.

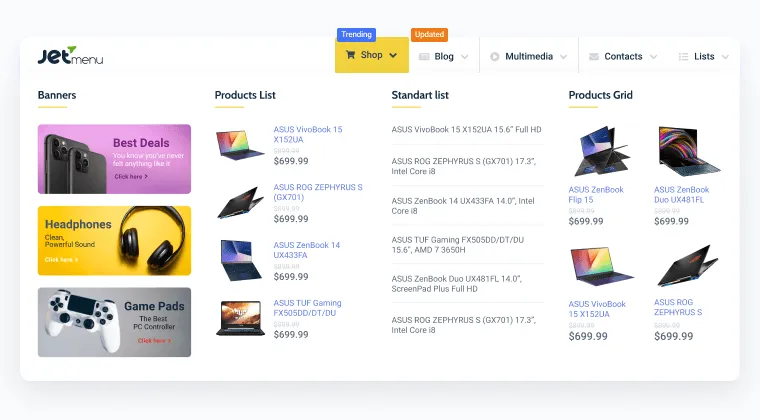
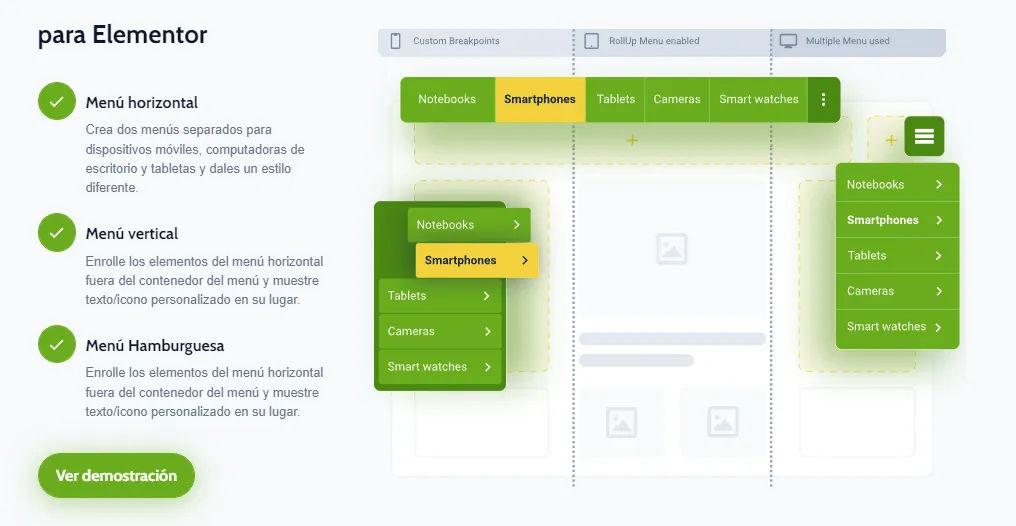
JETmenu

Hablemos ahora de Jetmenu, un plugin que te ayudará a crear un menú único y con muchas opciones. Puedes añadir las columnas que necesites, imágenes, vídeos, iconos, texto… en fin, puedes añadir cualquier elemento disponible en Elementor y darles el estilo que quieras.

Una vez creado, puedes mostrar el menú de tu página web en lugar del típico menú incluyendo las opciones de submenú.

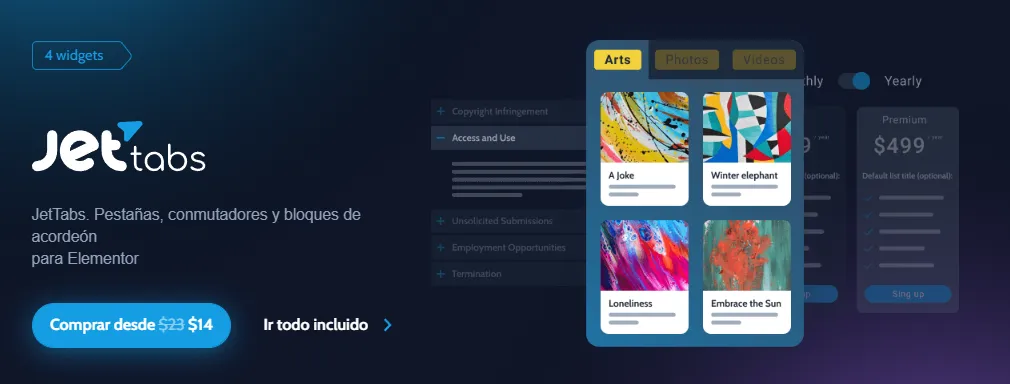
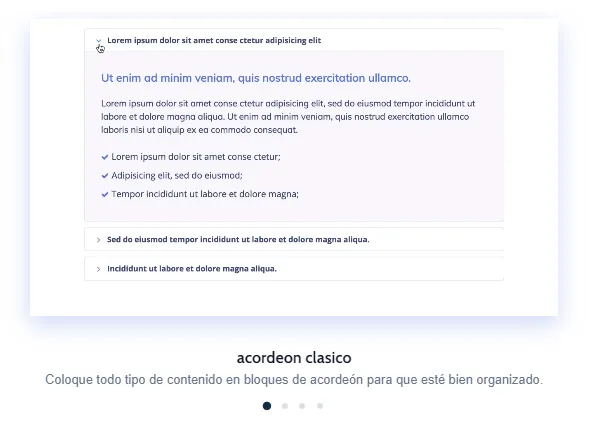
JETtabs

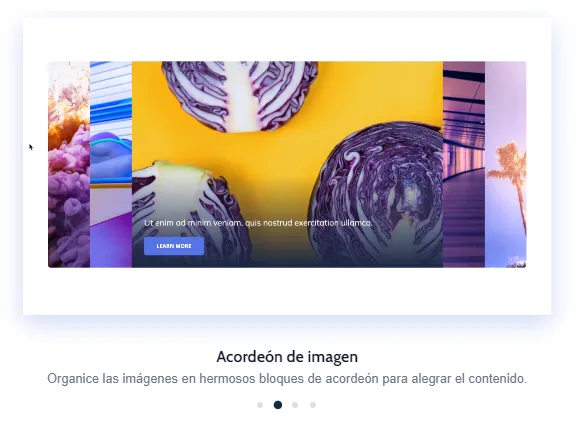
Aunque Elementor tiene un widget para crear pestañas y acordeones con contenido, éste solo te permite añadir texto. Con JetTabs podrás crear pestañas y acordeones añadiendo cualquiera de los elementos disponibles en Elementor: imágenes, vídeos, listados de iconos, etc. Un excelente plugin!

Una funcionalidad muy chula es la de añadir acordeones con imágenes, ya que consigues un efecto muy visual.

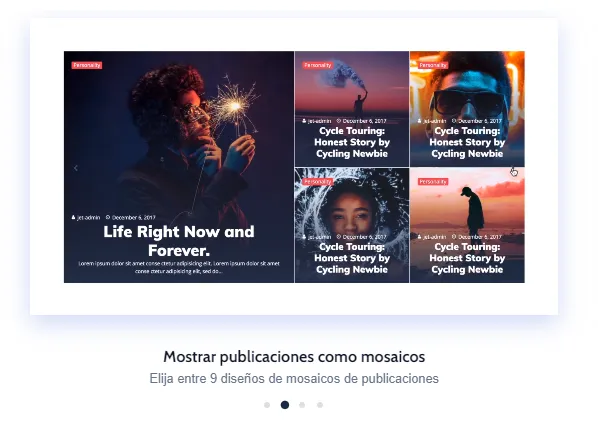
JETblog


Es la solución ideal para diseñar un blog diferente y atractivo, ya que te permite varias posibilidades a la hora de crear tu página donde mostrar las entradas.

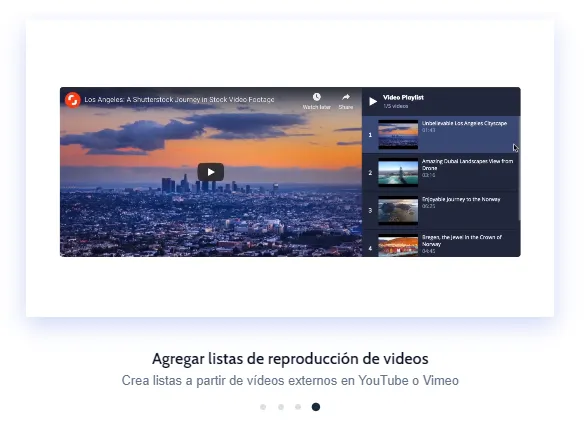
Pero no solo se centra en las entradas de WordPress, también podrás crear listas de reproducción de vídeos al estilo Youtube. Sin lugar a dudas es un excelente plugin.
JETreviews

Si en tu web vas a publicar reviews (en español, reseñas) de productos o de servicios, con este plugin vas a poder configurar y poner una puntuación a cada uno de ellos, creando tantas características como necesites.

Pongamos un ejemplo, si haces una review de una tienda, puedes añadir las características “Precio”, “Productos”, “Ubicación” y “Personal”, y darle una puntuación a cada una de ellas, para que luego aparezca la puntuación promedio. Es una manera muy visual de mostrar tu opinión sobre el producto o servicio del que estás hablando.

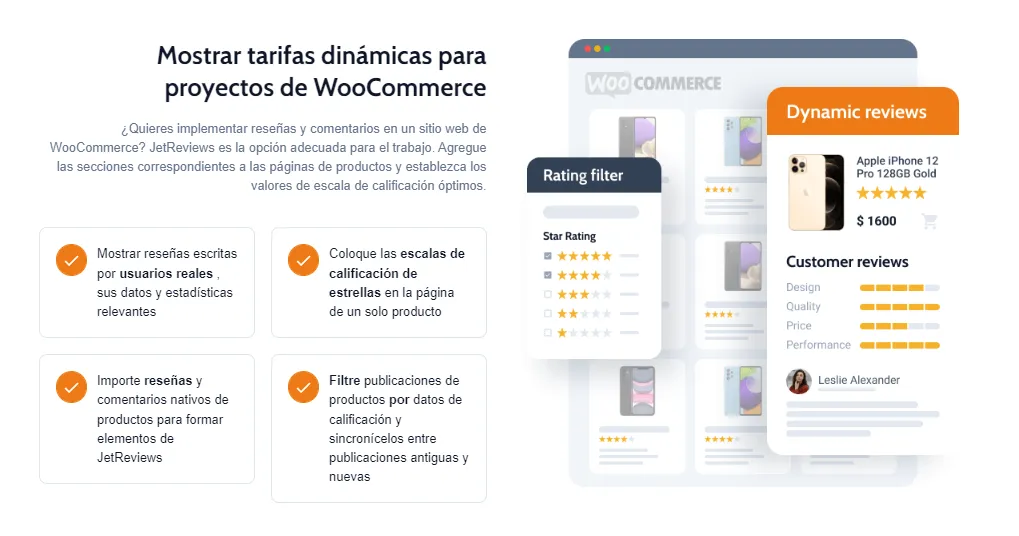
Además, puedes mostrar tarifas dinámicas para proyectos de WooCommerce. Simplemente, agregas las secciones correspondientes a las páginas de productos y estableces los valores de escala de calificación.
JETwoobuilder

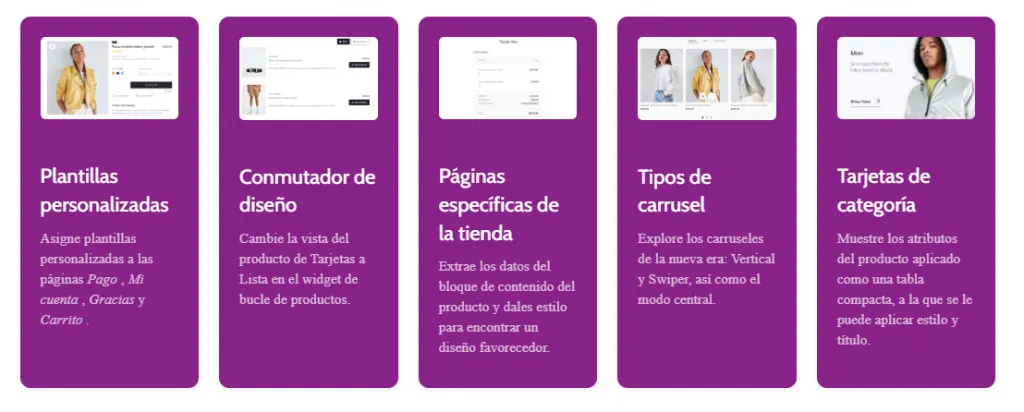
JetWooBuilder es el plugin ideal para crear y diseñar tu tienda online con WooCommerce, ya que te permite diseñar al detalle tanto la página de tienda, como la página del producto.

Puedes ordenar cada uno de los elementos como quieras (imágenes del producto o servicio, título, precio, atributos, valoraciones, descripción, etc) y además puedes darles un estilo único y distintivo.

Con este plugin ya no tendrás que conformarte con el típico y clásico diseño de serie de WooCommerce 😂.
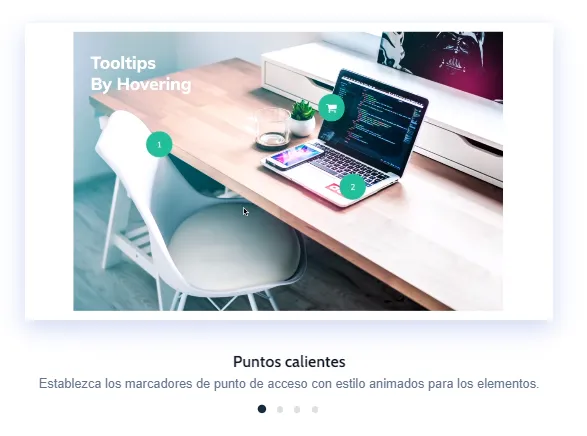
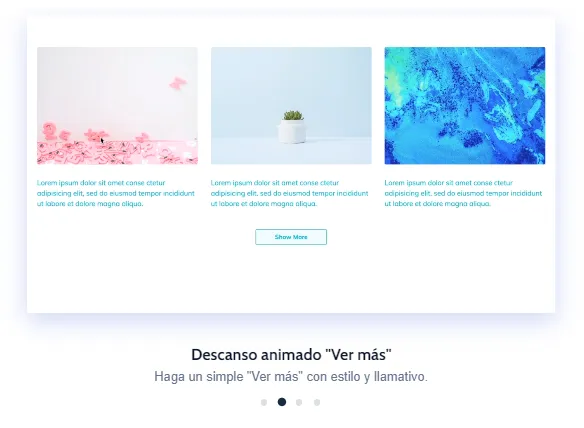
JETtricks

Este es un plugin que proporciona un conjunto de efectos visuales y dinámicos muy interesantes.

Puedes dar un efecto parallax (desviación angular de la posición aparente de un objeto, dependiendo del punto de vista elegido) a cada uno de los elementos de tus páginas (textos, imágenes, iconos…) Además puedes hacer que se queden fijos donde a ti te interese (efecto sticky) mostrar el típico botón desplegable de “ver más”, para extender una sección con texto.

Muy útil para cualquier web si quieres darle un toque dinámico, de esos que tanto suelen gustar a los usuarios que navegan por ella.

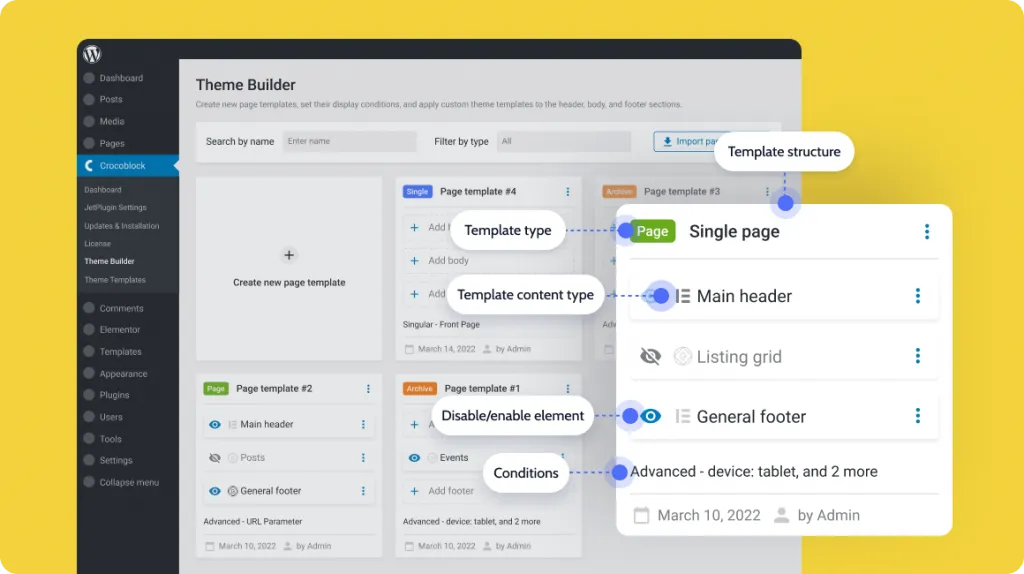
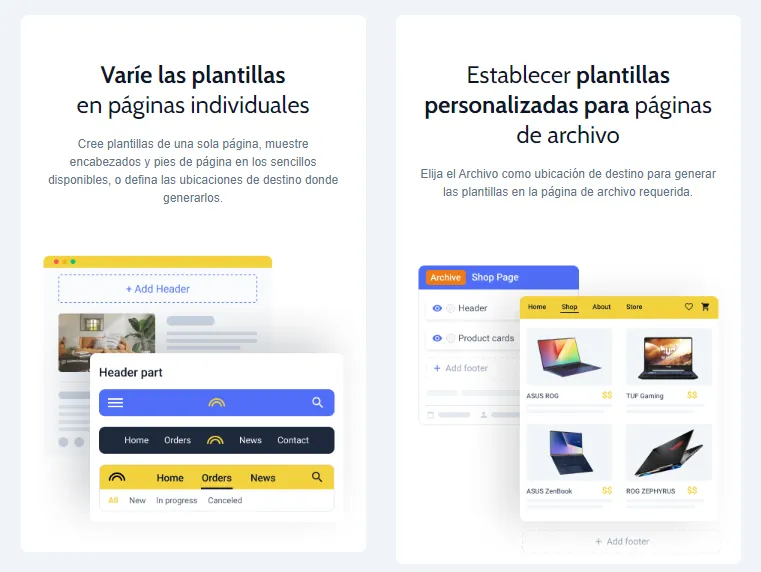
JETthemecore

Con JETthemecore vas a poder importar fácilmente diseños para tus páginas, encabezados y pies de páginas.

Recuerda que Crocoblock incluye muchas webs de demo y de plantillas prediseñadas para utilizar en tus páginas. Pues JetThemeCore te permite utilizarlas en tu web haciendo pocos click.

JETblocks

Este plugin incluye 9 widgets adicionales a Elementor para añadir elementos como el logo del sitio, formulario de registro y de inicio de sesión, menús normales y de hamburguesa, formularios de búsqueda, carrito de la compra o migas de pan (tambien conocidas como breadcrumbs).

Obviamente todo esto es personalizable, como el resto de plugins de Crocoblock.
JETengine

Este plugin es uno de los más interesantes por sus funcionalidades.
JetEngine te permite crear custom post types, crear campos personalizados y taxonomías para ellos, y luego, crear plantillas con Elementor para mostrarlos de manera dinámica.


JETpopup

Con este potente y súper versátil plugin podrás crear popups diseñados totalmente con los widgets de Elementor.
Tienes varios formatos para elegir: popup tradicional que aparece en el centro de la pantalla, slide-in que aparece en el lateral de la web, barra, que aparece debajo o encima de la web, ventana completa, etc.

Decide cuándo aparecerán tus ventanas emergentes en una página
Al abrir
Podrás hacer que la ventana emergente aparezca cuando se abra la página para brindar información sobre:
- Ventas y descuentos continuos.
- Últimas noticias y publicaciones
- Cambios en la política
El usuario intenta salir
Aquí puedes permitir que la ventana emergente aparezca cuando el visitante quiera cerrar la página para mostrar:
- formulario de registro
- Oferta especial
- Sí/No formulario
Desplazamiento del progreso de la página
También podrás agregar una ventana emergente a la página para que se muestre cuando la persona se desplaza por la página para agregar:
- Consejos básicos sobre el uso del sitio o servicio
- Oferta de suscripción
- Enlaces para compartir en redes sociales
Adjunto al widget
Puedes configurar la ventana emergente para que aparezca un widget de Elementor específico al hacer clic, desplazarse o cargar la página para mostrar:
- Información del contacto
- Enlaces a las redes sociales
- Cualquier otro contenido
Tiempo de inactividad del usuario
Puedes hacer que la ventana emergente aparezca cuando el visitante ya haya pasado algún tiempo en la página para agregar:
- formulario de registro
- Sí/No formulario
- Pancartas publicitarias
En la fecha establecida
Por último, puedes establecer la fecha específica en la que la ventana emergente comenzará a aparecer en el sitio para informar sobre:
- El lanzamiento de tu proyecto
- Precios con descuento
- Eventos especiales o vacaciones
Por supuesto, lo puedes utilizar para el propósito que quieras: para conseguir suscriptores a tu newsletter, para mostrar información, promociones, el aviso de cookies, etc.
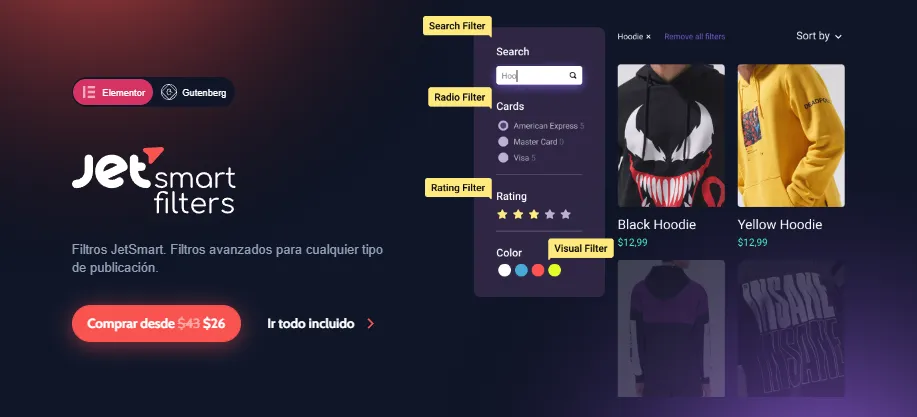
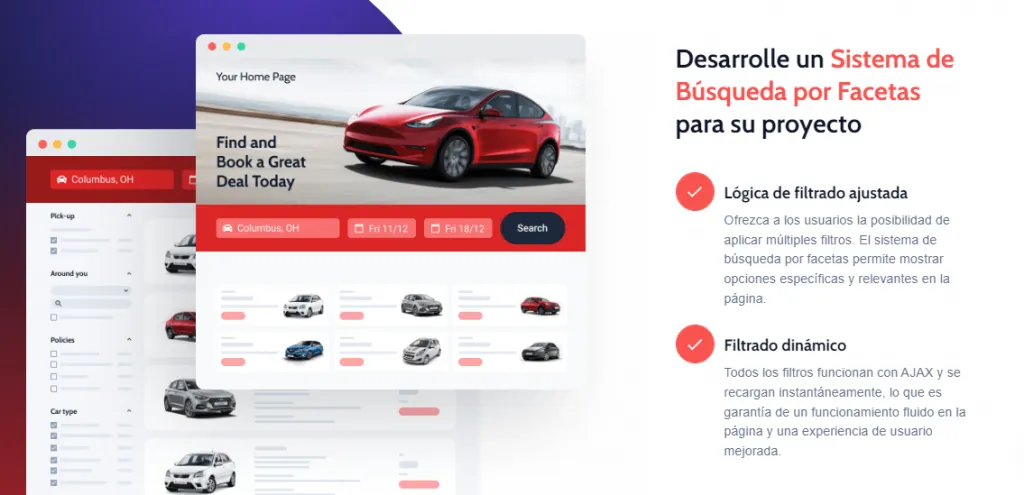
JETsmartfilters

Con este plugin vas a tener la posibilidad de filtrar tus productos WooCommerce de diferentes maneras muy bien pensadas.
Podrás hacer lo siguiente:
- Ver qué filtros están activos y también desfiltrarlos.
- Añadir paginaciones a los archivos de productos o a las listas.
- Filtrar poniendo una fecha de inicio y otra de fin.
- Filtra los productos gracias a una caja de búsqueda, etc.

Para crear los filtros, puedes elegir entre radio, checkbox, selector desplegable, selector de fecha, barra de rangos, buscador, etc.

También incluye un visualizador de filtros activos con la opción de eliminarlos uno a uno.
JETproductgallery

Concretamente, con JetProductGallery vas a poder personalizar la galería de los productos dentro de la página del producto en WoCommerce.
Algunas de las cosas que puedes hacer:
- Ordenar las imágenes de tus productos verticalmente
- Maquetación estilo ‘grid’ para mostrar fotos y vídeos de tus productos.
- Crea una galería en formato vertical a diferentes tamaños y alineaciones de tus productos.
- Podrás colocar slider de imágenes de tu producto.
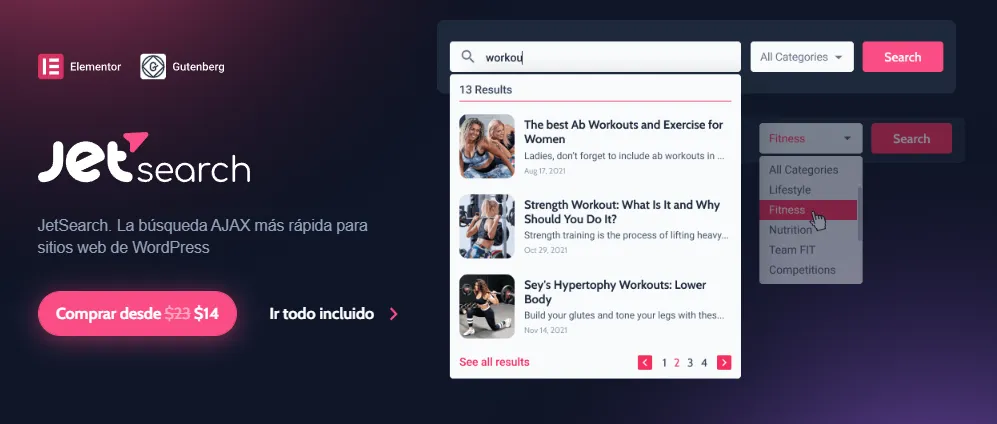
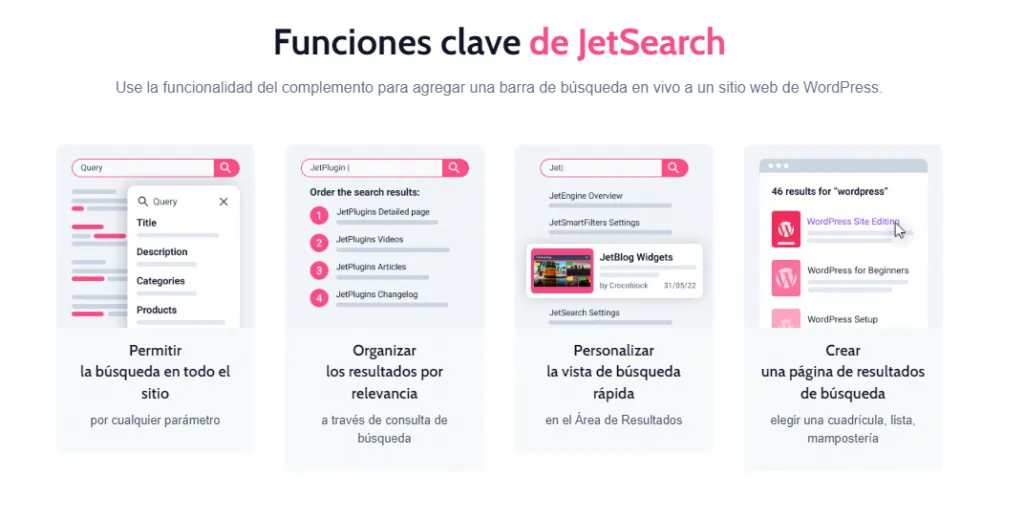
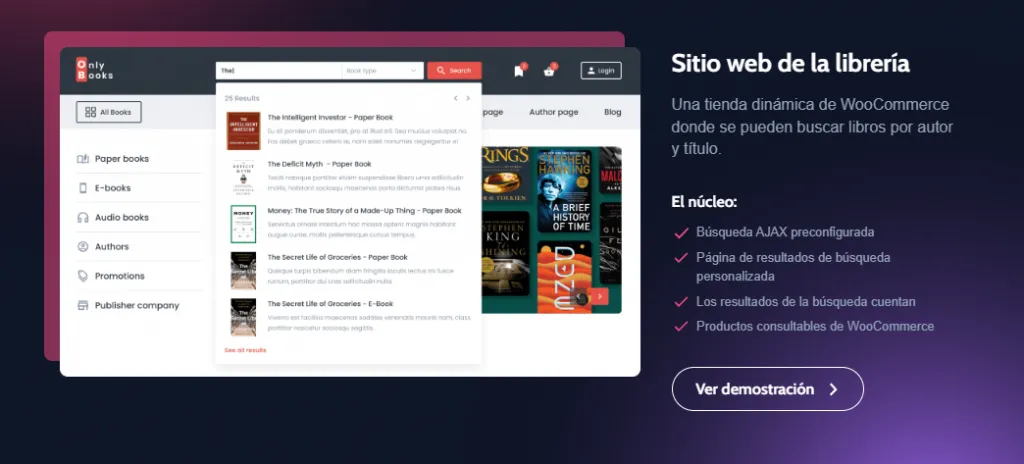
JETsearch

El buscador que trae por defecto WordPress, aunque funcione bien, no es muy visual ni atractivo que digamos. ¿Quieres tener un motor de búsqueda súper avanzado con un montón de opciones de configuración? ¡Con Jetsearch aquí lo tienes!

Con él, puedes añadir un buscador, que, mediante Ajax, te va mostrando los resultados de la web al mismo tiempo que se escribe en él.

Es decir, por ejemplo, si alguien escribe “Crocoblock” en el buscador, en el mismo buscador aparecerán los artículos se hable de Crocoblock dentro de esa misma web.
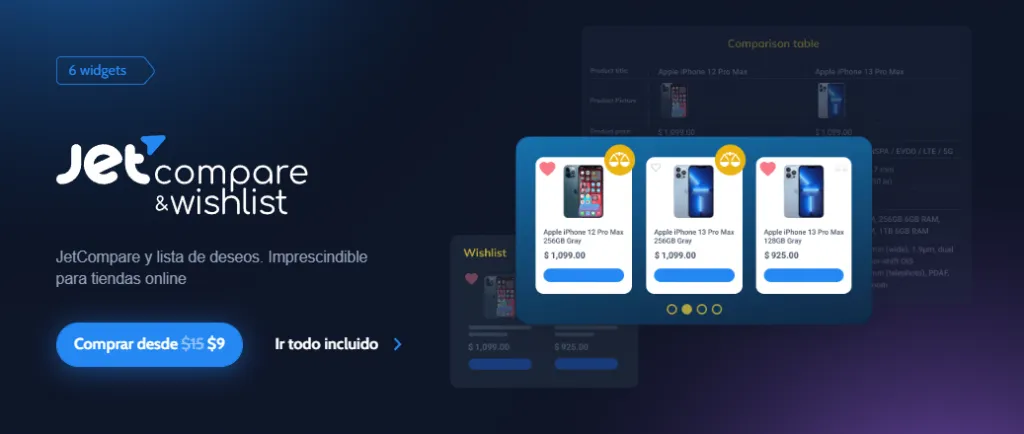
JETcomparewishlist

Básicamente con este plugin podrás realizar comparativas entre varios productos en tu tienda online WooCommerce y añadirlos a la lista de deseos o favoritos.

Además, el usuario puede seleccionar los productos en los que esté interesado y compararlos entre ellos. Se mostrarán los productos que ha seleccionado en forma de tabla para poder ver mejor todas sus características.
Kava Pro, el tema de Crocoblock

Hablemos un poquito de Kava PRO. Aparte del pack de plugins que detallamos arriba, con la suscripción de Crocoblock también se incluye este tema desarrollado por ellos mismos y que creado especialmente para utilizarse con Elementor.
¿Qué beneficios tiene Kava PRO?
Combinación perfecta con Crocoblock y Elementor
Tema claro y ligero combinado con un potente conjunto de JetPlugins, muchas plantillas prefabricadas y demostraciones basadas en el mejor creador de páginas que existe. ¿Qué puede ser mejor?
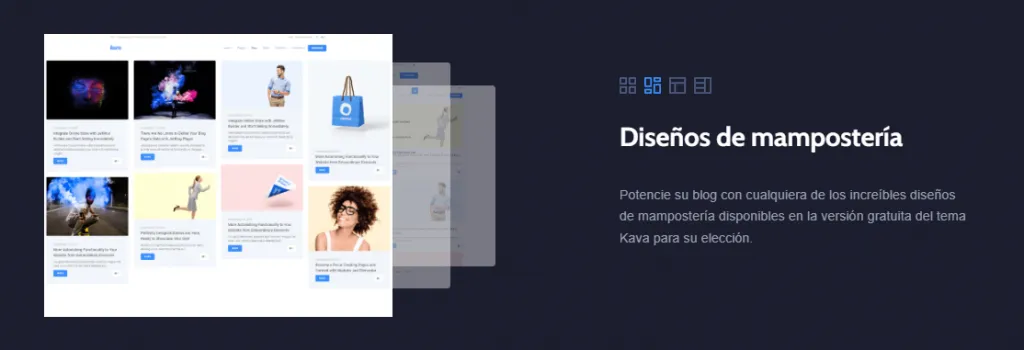
Potente tema de blogs
Es perfecto para bloguear, brinda muchas variaciones de blog e incluso más configuraciones de estilo, lo que permite que todos personalicen su apariencia.
Claro y totalmente personalizable
La capacidad de deshabilitar los estilos y scripts de los temas convierte a Kava Theme en un lienzo en blanco para aquellos que desean crear un sitio web con Elementor y JetPlugins.

Aquellos que lo hemos probado, podríamos decir que es un tema muy versátil con el que vas a poder hacer casi cualquier tipo de sitio web y con el que vas a poder utilizar todos los plugins que incluye Crocoblock sin problema. Aunque el motivo principal para suscribirse a Crocoblock sean todos los plugins mencionados anteriormente, no está de más probar este tema, quizá acaba siendo uno de tus preferidos.
Conclusión sobre Crocoblock
Crocoblock dispone de un gran abanico de opciones para llevar a Elementor al siguiente nivel. Sin lugar a dudas es una de las mejores opciones para conseguir una personalización casi infinita en tu sitio web o en tus proyectos en general.
Desde Pixeladas recomendamos 100% a Crocoblock. Es una de esas compras de las que no te arrepentirás y que se amortizan rápidamente 😉
Puedes comprarlo a través de este enlace. Nos ayudarás mucho a seguir creando contenido útil en nuestro blog 🙂
Recuerda que puedes dejarnos tus 💬 comentarios, ⭐ puntear este artículo y 📲 compartirlo en tus redes sociales.