Introducción: integrar Mailchimp y WordPress
Si ya tienes tu sitio web funcionando en WordPress y por otro lado ya tienes configurada tu cuenta de MailChimp lo último que nos queda hacer es integrarlos para que funcionen de la mejor manera.
Si te has pasado varias horas en YouTube o navegando en decenas de páginas buscando cómo hacerlo y solo tienes más dudas, no te preocupes. En este artículo te explicaremos 2 métodos fáciles y rápidos para conectar WordPress y MailChimp en menos de 10 minutos. Puedes elegir el que mejor se adapta a tu empresa o situación.
¿Por qué MailChimp y WordPress no son compatibles?
Esta es una de las preguntas que muchos nos hacen. Para explicarlo de una manera bien simple imagina la siguiente situación:
Imagina que vas de viaje a China y no sabes absolutamente nada del idioma. Llegas allí y te pones a hablar en castellano, pero las personas del lugar te responden en chino mandarín y no hay quien traduzca. De seguro no se entenderán. Algo parecido pasa al integrar MailChimp y WordPress: hablan en idiomas diferentes y no se entienden. Si has pasado tiempo probando y testeando en las ayudas de ambos sistemas, ya habrás visto esto mismo.
Para que MailChimp y WordPress se entiendan hace falta traducir lo que dicen a un idioma común, como en el ejemplo anterior esto sería hablar en inglés, o usar un traductor.
En el caso de tu sitio web el idioma común se llama HTML y el traductor se llama PLUGIN.
Antes de empezar
Comprueba que tu formulario MailChimp esté configurado correctamente.
Para poder integrar un formulario a tu web, necesitas tener una lista creada en MailChimp y un formulario configurado con los campos RGPD o el Doble Opt-in.
¿Te suena a chino la frase anterior? No te preocupes.
Recuerda: si tienes dudas con respecto a la configuración de MailChimp, si lo haz hecho bien o mal, puedes visitar nuestro artículo ¿Qué es MailChimp? y ver cómo puedes configurarlo en pocos pasos y de forma prácticamente automatizada.
Método 1: Plugin Mailchimp para WordPress
Integrar MailChimp en WordPress es facilísimo, con el plugin adecuado. En la actualidad existen varios, pero nosotros te recomendamos MailChimp for WordPress porque funciona muy bien. Actualmente es uno de los que más instalaciones activas tiene y cuenta con muy buenas puntuaciones.
Consejo: Prueba el plugin con cuidado y siempre haz una copia de seguridad de tu sitio antes de activarlo y ponerte a experimentar con los formularios. Es poco probable, pero podría suceder que el plugin cause algún conflicto con tu web.
Antes de configurar MailChimp for WordPress, vas a necesitar tener a mano la clave de API de tu MailChimp para poder activarlo tras su instalación. La API permitirá que el plugin acceda a tu lista de correo de MailChimp.
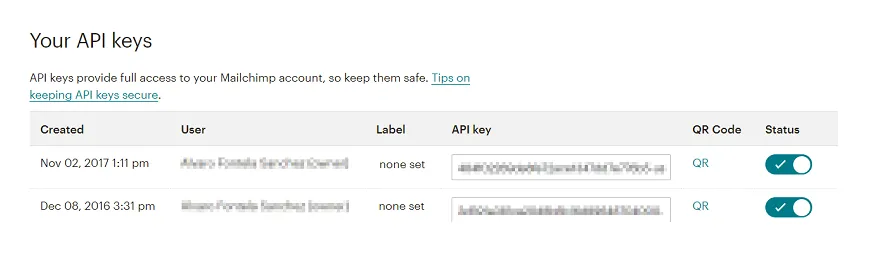
¿Cómo conseguir la clave API? Es muy fácil: Inicias sesión en MailChimp, luego haces clic en tu perfil para desplegar el menú y, a continuación, pulsas en Account > Extras > API Keys. Ahí verás tu clave, un largo código compuesto por números y letras:

Y si no tienes una API key no te preocupes. Dentro de MailChimp vas a Account > Extras > API Keys > botón “Create a key” y listo. Después de eso ya puedes copiar la clave y pegarla en la configuración del plugin. Apenas guardes los datos, el plugin se vincula con la cuenta de MailChimp y obtendrás las listas que hayas definido.
Instalar y activar MailChimp for WordPress

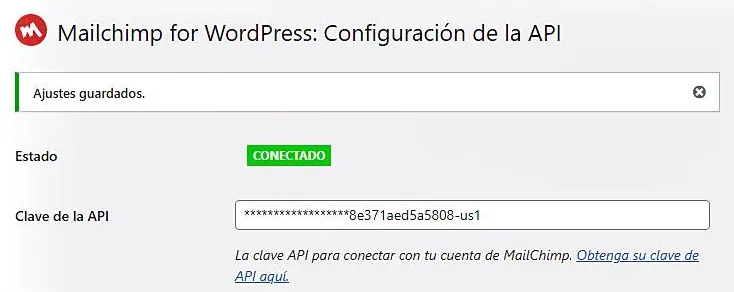
En WordPress instala y activa el plugin MailChimp for WordPress, copia la clave API y pégala en el campo correspondiente que encontrarás en la opción MailChimp for WP > MailChimp del menú izquierdo de tu instalación de WordPress. A continuación, pulsa en Save Changes. Verás que el “Estado” de «NO CONTECTADO» cambia automáticamente a “CONECTADO” (en color verde).


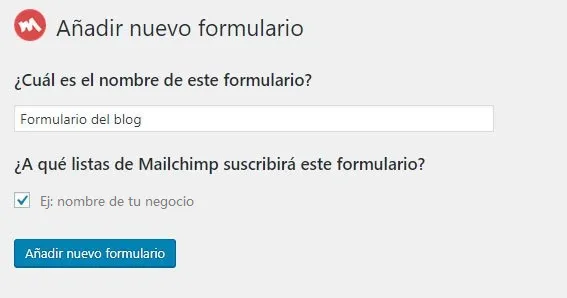
Una vez hayas configurado el plugin y lo tengas integrado con tu cuenta de MailChimp, ya puedes ir a Mailchimp for WP > Formulario en el menú de la izquierda y crear tu primer formulario.
Crear un formulario con MailChimp for WordPress
Para hacerlo, ve a “Mailchimp for WP” en el panel de control, luego “Formulario” y asigna un nombre al formulario.

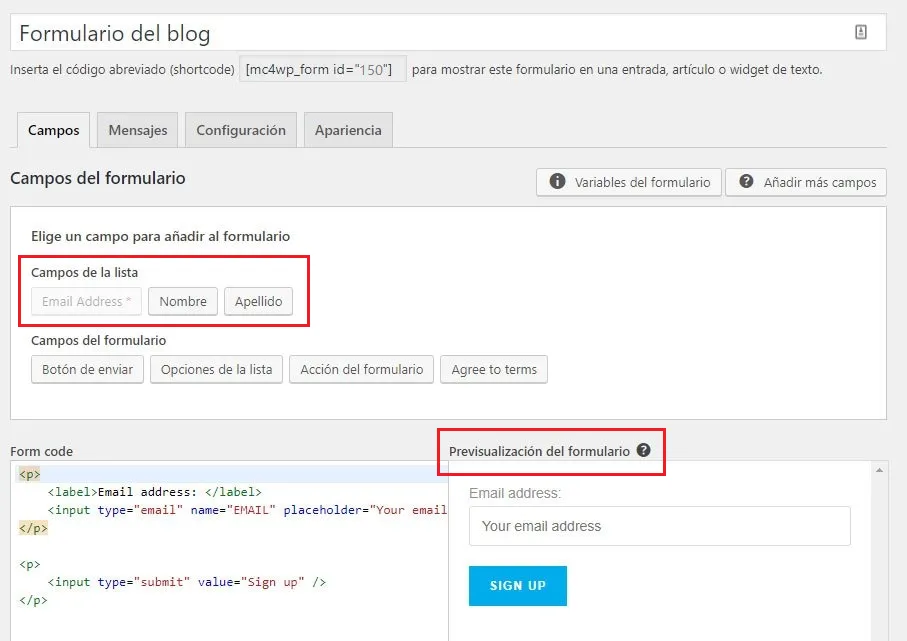
En la primera pestaña, Campos, verás un editor bastante básico: alli puedes añadir los campos que quieras a tu formulario y en el orden que quieras.
Por ejemplo, además de “Email Address” (MailChimp for WordPress siempre añade este campo por defecto al formulario y además es un campo obligatorio), puedes añadir campos tales como “Nombre” y “Apellido” como campos no obligatorios, etc.

También podrás personalizar los mensajes, cambiar la configuración y la manera en que se muestra el formulario a los usuarios. Además puedes ir viendo la previsualización del formulario en el momento.
Usa el Shortcode
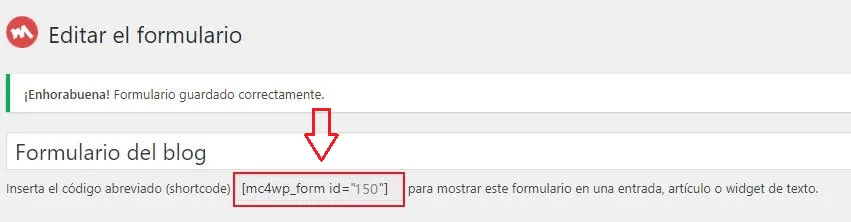
Una vez que termines de configurar el formulario, haz clic en el botón “Guardar cambios”. Esto generará un shortcode que luego puedes copiar y pegar en cualquier página o widget dentro de tu sitio en WordPress para mostrar el formulario de MailChimp.

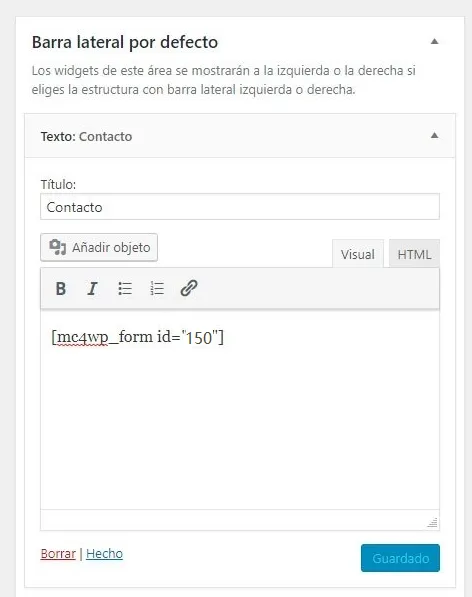
Para este ejemplo, vamos a insertar el shortcode en un widget de texto en la barra lateral del sitio web.

Listo! Ahora cualquier usuario que desee suscribirse para recibir más información de tu sitio web lo podrá hacer. Para ver quienes están suscritos basta con ir a MailChimp y hacer clic en el menú “Audiencia”, allí tendrás un reporte completo.
Funciones adicionales de MailChimp for WordPress
Por último, quizá te preguntes qué opciones adicionales ofrece la versión de pago de Mailchimp for WP. Funciona como un add-on que se suma al plugin gratuito, una vez lo tienes instalado. Entre otras cosas, te permite:
- Crear todos los formularios que quieras. En la versión gratuita solo podrás crear uno.
- Integración con WooCommerce, de modo que puedas seguir el comportamiento de compra de tus suscriptores.
- Informes con los que podrás averiguar qué formularios y páginas te están dando mejor resultado.
- Envío de formularios mediante AJAX, de modo que al enviar no se vuelva a cargar la página entera.
- Editor de estilos de los formularios, para que puedas personalizarlos a través de una interfaz con la que no necesitarás conocimientos de programación.
¡Quiero hacer email marketing GRATIS con MailChimp!
REGISTRATE GRATIS AHORA Y APROVECHA ESTE BENEFICIO
Método 2: Incrustando el código HTML
Con este método, puedes añadir los formularios de suscripción de MailChimp a tu WordPress de forma manual, en lugar de usando un plugin. No es difícil y muchos usuarios prefieren hacerlo de esta manera.
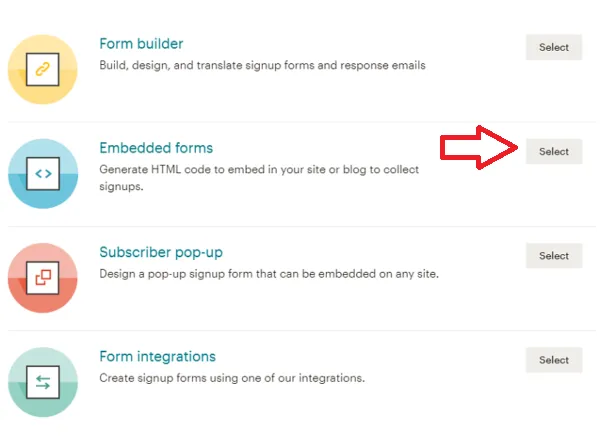
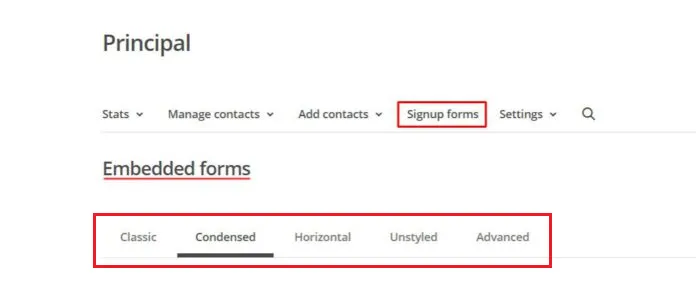
Ve a la página Lists desde el menú superior de tu MailChimp y encuentra la lista de correo que te interesa. Pulsa en la flechita hacia abajo que tiene a la derecha (al lado del botón Stats), la que despliega un menú. En ese menú, pulsa en la segunda opción: Signup forms. Verás varias opciones:

Si haces clic en Embedded forms podrás diseñar tu formulario de suscripción usando una de las varias plantillas que ofrece. Por ejemplo:
- Classic: Este es el formulario de MailChimp tradicional. Puedes añadir campos adicionales, ocultar campos, hacer que sean obligatorios, modificar título y ancho del formulario, etc.
- Condensed: Pensado más bien para la barra lateral de tu web, porque solamente incluye el campo de dirección de correo.
- Horizontal: Funciona bien en footers (parte inferior de una página web). Al igual que la plantilla Condensed, solamente incluye el campo de dirección de correo. Puedes incluir un título o no.
- Unstyled: Sin estilo definido, no incluye ni CSS ni JavaScript. Está pensado para funcionar como la plantilla Classic, pero permitiéndote a ti personalizar todo el aspecto. Puedes añadir un título, especificar el ancho, decidir qué campos quieres mostrar y cuáles van a ser obligatorios, etc.

En la pestaña Advanced verás que también puedes crear formularios completamente desde cero.
Una vez que ya tengas tu formulario diseñado y listo para añadirlo a tu web, tendrás que abrir tu panel de administración de WordPress y presionar Apariencia > Widgets.
En función de la plantilla WordPress que estés utilizando, tendrás distintas opciones en cuanto a barras laterales, footer, etc.
Elige la zona donde quieres que aparezca tu formulario de suscripción y crea un widget de texto en ella (por ejemplo, en la barra lateral). Pega el código que has creado en MailChimp en la caja de texto.
NOTA: Recuerda pulsar en HTML, no vayas a pegar el código en el editor Visual.
Si lo haz hecho todo bien, podrás ver el cambio en tu web sitio web. (Recuerda este método tambien funciona si no estas usando WordPress en tu sitio web)
Conclusión
MailChimp con WordPress sin lugar a dudas te puede servir mucho para captar suscriptores orgánicamente y empezar a hacer envíos de email exitosos. Y una buena integración de estos dos asegura un punto de contacto sólido con tu público mientras tu, por otro lado, te centras en el buen contenido.
¿Haz tenido alguna experiencia con MailChimp y WordPress? Cuéntanos en los comentarios.
¡Quiero hacer email marketing GRATIS con MailChimp!
REGISTRATE GRATIS AHORA Y APROVECHA ESTE BENEFICIO